Auf der Seite http://elaspix.de/demoshop/ haben wir eine Cloud-Anwendung (hier als stark reduzierte Form eines 3D-Produktkonfigurators) als Beispiel bereitgestellt, mit dem wir die Cloud-Service Integration erklären wollen.
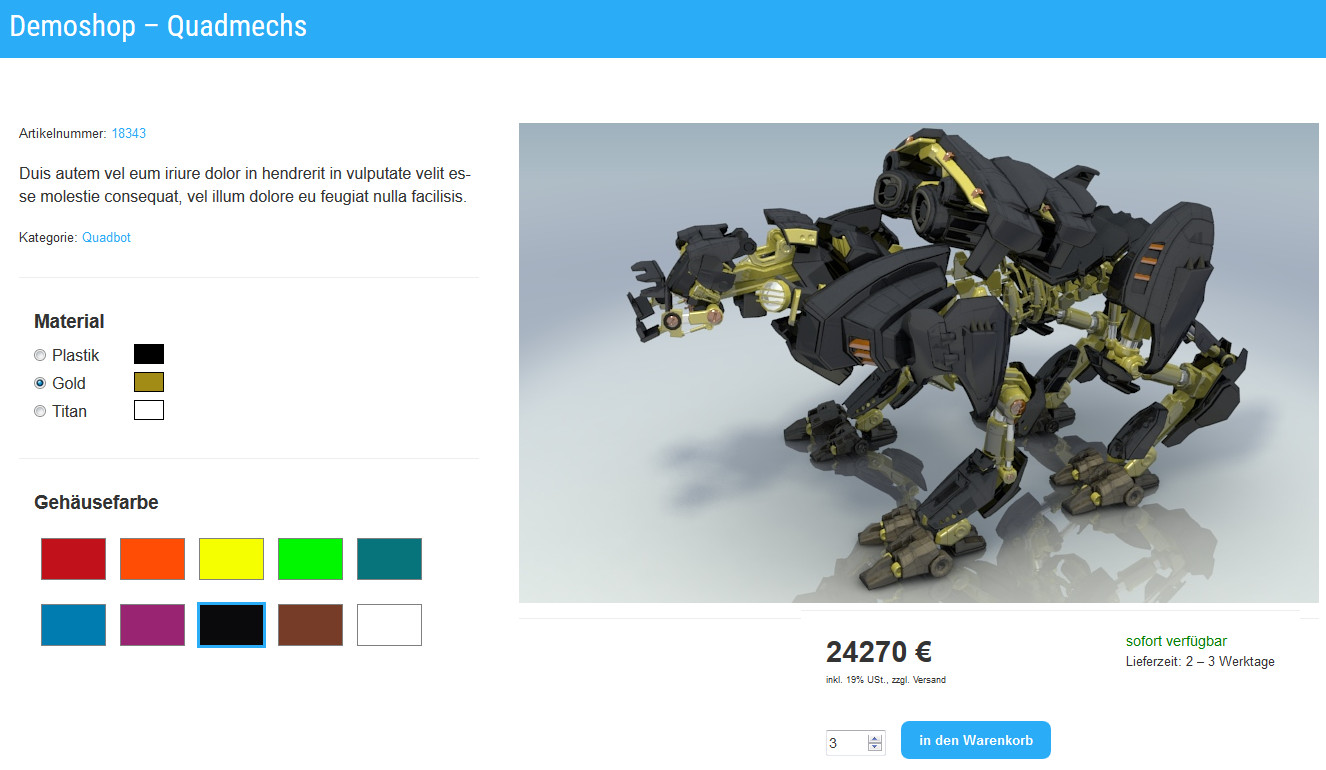
Die Shop-Produktseite zum Erwerb eines Quadbots hat einen linken Bereich zur Wahl des Skelett-Materials (Ausprägungen „Plastik“, „Gold“, „Titan“) mittels Radiobuttons, sowie darunter die Wahl der Gehäuselackierung (10 RAL Farben) mittels 10 einfacher Farb-Buttons.
Im rechten oberen Bereich erscheint die 3D-Produktvisualisierung mit fest verbauter Kamera (wir haben noch eine andere Quad-Demo, dort kann der Quadbot über 2 Rotationsachsen stufenlos betrachtet werden). Die Produktdarstellung zeigt immer das gerade gewählte Skelettmaterial und die gewählte Lackierung.
Darunter wird der Preis und der Anzahl-Dialog eingeblendet. Der Preis ändert sich abhängig von den ausgewählten Parametern:
-
Skelett-Typ, da Gold teurer als Plastik und Titan teurer als Gold ist,
-
Gehäusefarbe (wir nehmen hier einfach mal an, die Farben wären unterschiedlich teuer),
-
Anzahl, da 2 Mechs mehr kosten als einer und außerdem so eine Staffelung demonstriert werden kann.
Die obige Shop-Seite ist ein so genanntes Mashup, d.h. sie verwendet mehrere Cloud-APIs und führt diese versteckt, für den User nicht sichtbar zu einer Gesamtanwendung zusammen. Ein solches Mashup ist oft mehr als die Summe seiner Einzelteile, da es die Teile gekonnt kombiniert und ansteuert.
Vorteil von Cloud-Mashups
Die Service-Orientierte Architektur beschreibt die Idee hinter Cloud-Mashups. Anstatt die Funktionalität einer Anwendung monolithisch anzulegen mit extrem enger Kopplung zwischen den Bestandteilen, werden die einzelnen Webseitenbestandteile als einzelne, isolierte, autarke Einheiten konzipiert, die mittels klar definierter Schnittstellen (API= Application Progamming Interface) aufeinander Zugriff haben. Jede Einheit wird dann über ihre jeweilige Cloud-API adressiert und kann so von allen anderen Einheiten als Black-Box mit „vertraglich“ garantierten Schnittstellen verstanden werden. Durch diese klare Schnittstellenfunktion können die Einheiten unabhängig voneinander gewartet, gehostet und weiterentwickelt werden, was dem iterativen Vorgehen bei agilen Entwicklungsmodellen sehr entgegenkommt.
Die Cloud-Komponenten sind sogar so lose gekoppelt, dass Sie auch ihre Arbeit verrichten, selbst wenn die anderen Komponenten gar nicht da wären. Dies ermöglicht ein schnelles Testen beispielsweise durch den Aufruf der API im Testcenter der Entwickler oder sogar im normalen Web-Browser, wie folgendes Beispiel zeigt:
Die Adresseingabe von
http://webtechlecture.appspot.com/pricing?type=gold&ralfarbe=Tiefschwarz&anzahl=3
erzeugt eine Antwort von 24270 was der zu den obigen übergebenen Parametern (goldenes Skelett mit tiefschwarzer Lackierung, anzahl=3) entsprechende Verkaufspreis unseres fiktivem Mech-Shop Beispiels ist.
Diese Preisrückgabe wird von der Webseite in Empfang genommen und dann korrekt formatiert und mit der richtigen Einheit (€) versehen dem Benutzer angezeigt. Das gleiche Prinzip der lose gekoppelten Cloud-Komponente gilt auch für die Produktvisualisierung. Diese Render-Komponente ist um einiges komplizierter als die Preisberechnungskomponente, wird aber über die vorhandenen Schnittstellen genauso unkompliziert angesprochen.
Unter der Haube
Schauen wir uns das mal genauer an. Beim Aufruf der Web-Anwendung wird genau genommen zuerst noch ein Load-Balancer (auch eine Cloud-Komponente, die über ihre jeweilige API-URL angesprochen wird) abgefragt. Dieser Load-Balancer gibt eine Render-Servier-IP bekannt und weist damit der aktuellen Web-Anwendung einen Server unserer Render-Farm zu, der sich um die Bereitstellung der Produktbilder kümmert.
window.onload=init;
function init()
{
$.ajax({
url: "http://liverendering.appspot.com/liverendering/get",
dataType: "jsonp",
jsonp: 'callbackquotes'
})
.done(function( renderserverip ) {
alert(renderserverip);
});
}
Listing 1: Abruf einer Renderserver-IP durch den Load-Balancer
Die erhaltene Renderserver-IP kann dann vom Client genutzt werden, um Bilder von der Renderfarm abzurufen. Wollen mehrere Clients gleichzeitig Bilder abrufen, sorgt der Load-Balancer für eine ausgewogene Lastverteilung und weckt eventuell neue Server zur Unterstützung auf.
Die Preisberechnung funktioniert exakt genauso:
window.onload=init;
function init()
{
$.ajax({
url: "http://webtechlecture.appspot.com/pricing?type=gold&ralfarbe=Tiefschwarz&anzahl=3",
dataType: "jsonp",
jsonp: 'callbackquotes'
})
.done(function( renderserverip ) {
alert(serverIP);
});
}
Listing 2: Aufruf der Preisberechnung auf der Konfigurator-Webseite
Die Nutzung von JSONP und einer callback-Methode wird übrigens benötigt, um die CROSS-Domain-Policy „auszuhebeln“, welche in den 90er Jahren von den Browser-Herstellern eingeführt wurde und heute eigentlich total überholt ist.
Die Einbindung des gerenderten 3D-Produktbildes ist sogar noch einfacher:
var img = new Image();
img.onload = function(event){
$("#Produktbild").attr("src",img.src);};
img.src="http://"+serverIP+"/quadbot/?color1="+material+"&color2="+lack;
Listing 3: Integration eines 3D-Produktbildes in die Konfigurator-Webseite
Hier wird ein HTML-Image-Tag dynamisch neu erzeugt, welchem als source-Attribut eine konkrete Cloud-API URL unserer Renderfarm übergeben wird. Diese URL setzt sich zusammen aus dem zugewiesenen Renderserver, einer Kennung der Applikation (hier Quadbot) und den Parametern, die der User über das Frontend eingestellt hat (Material- und Lackfarbe).
Mehr wird für die Integration einer kompletten Renderfarm (hinter der Hunderte von Renderkerne hängen können) in eine beliebige Webseite, Shop, mobile- oder Desktop-Applikation nicht benötigt, daher keine Plugins (auf keinen Fall Flash), noch irgendwelche 3D-Hardware (wir wollen ja eine maximale Kompatibilität sicherstellen, jede weitere (und wie hier gezeigt wird unnötige) technische Anforderung an den Browser-Client würde die Verwendbarkeit des 3D-Produktkonfigurators einschränken).
Um einen Blick auf die Server-Seite zu werfen, schauen wir uns die Preisberechnungs-Engine an. Diese ist ein Java-Servlet, welches auf der Google-App-Engine (ein Plattform-as-a-Service Anbieter) gehostet ist:
public class Pricing extends HttpServlet {
public final static double MinimalCosts=3000;
public double getStaffelPriceAnzahl(int aAnzahl)
{
double ret=0;
switch (aAnzahl) {
case 1:ret=5000;break;
case 2:ret=9000;break;
case 3:ret=12000;break;
case 4:ret=15000;break;
case 5:ret=16000;break;
default:ret= MinimalCosts*aAnzahl;break;
}
return ret;
}
public double getPreisSkalierungType(String aType){...}
public double getAufpreisRALFarbe(String aRALFarbe){...}
public void doGet(...){
String callback=req.getParameter("callbackquotes");
String anzStr=req.getParameter("anzahl");
String type=req.getParameter("type");
String ralColor=req.getParameter("ralfarbe");
double returnedPrice=0;
int anzahl=Integer.parseInt(anzStr);
double price=getStaffelPriceAnzahl(anzahl);
double scale=getPreisSkalierungType(type);
double aufpreis=getAufpreisRALFarbe(ralColor);
returnedPrice=price*scale+aufpreis*anzahl;
resp.getWriter().println(callback+"("+ret+")");
}
}
Listing 4: Preisberechnung im Backend als Java-Servlet auf der Google-App-Engine
Die Magie passiert in der Methode doGet, welche vom Application-Server für jeden Get-Request aufgerufen wird. Dort werden die mitgelieferten Parameter ausgelesen und genutzt, um den Staffelpreis (hier ein simples Switch-Case, sonst oft Datenbank-gestützt) und die Preisbestandteile aus Farb- und Skelettmaterial zu berechnen.
Weitere Cloud-Komponenten werden auf der Seite der Renderfarm mit ihrer jeweiligen Cloud-API aufgerufen, um die Nutzung zu loggen, und um den korrekten Ablauf des Renderverfahrens zu überwachen.
Zusammenfassung und Fragen
In der Summe besteht der Demo-Shop aus zwei Cloud-APIs, wovon die eine die Preisberechnung und die andere die Renderfarm ist, welche wiederum Cloud-APIs konsumiert. Alle Cloud-APIs sind isoliert verwendbar und können damit von vielen verschiedenen Frontends / Backends, client oder serverseitig in der jeweils benötigten Wunsch-Kombination verwendet werden.
Im Rahmen meines Vortrags auf dem E-Commerce Barcamp in Jena ergaben sich einige Fragen aus dem Publikum, die ich hier aufgreifen möchte:
Wie wird mit dem Risiko umgegangen, dass die von Elaspix eingekauften Cloud-Services ausfallen könnten?
Wir beziehen Infrastructure-as-a-Service Ressourcen von verschiedenen Service-Providern. Neben eigenen Servern nutzen wir Amazon , Profitbricks und Contabo. Alle diese haben auch Rechenzentren in Deutschland, so dass wir hier genug Auswahl sogar im eigenen Land haben und unsere Renderfarm durch diese Risikoverteilung sehr robust gestalten können.
Wieso werden die Renderfarm-IPs nicht versteckt auf dem Web-Server (welcher den 3D-Konfigurator bzw. Shop hostet), sondern im Client exponiert?
Da wir einen hohe Usability der Anwendung erreichen müssen, dürfen 3D-Produktbilder nicht mehr als zwei, aber maximal vier Sekunden inklusive Rendering und Übertragung zum Client benötigen, bis diese in der Konfiguratoranwendung für den Benutzer sichtbar sind. Alles andere führt zu User-Frustration und seit dem letzten Jahr auch zu verschlechtertem Google-Ranking. Wenn wir aber die „Umleitung“ (Fachbegriff: Proxi) über einen Server nehmen, der erst selbst das Bild aufruft und es dann zum Client transportieren muss, sind wir ganz schnell bei mehr als 6 Sekunden Latenz.
Wie kann sichergestellt werden, dass nicht unbefugte Dritte Zugriff auf die Rendercloud und damit auf die Produktbildgenerierung erhalten (wegen der exponierten ServerIPs)?
Um eine berechtigte Nutzung sicherzustellen, kommen zwei der unter OAuth 2.0 aufgeführten Protokolle zur Anwendung (konkret der Implicit- und Client Credential Grant). Hierbei wird auf dem Webserver (nicht exponiert) ein API-Aufruf an unsere Clearing-Stelle mit Übergabe des an den jeweiligen Kunden gebundenen Secret-Tokens getätigt (Client Credential Grant) und ein Session-Key zurückerhalten. Der Session-Key ist nur zeitlich beschränkt gültig und besitzt eine Zugriffsfreigabe bezüglich der vom Kunden bei uns provisionierten Renderleistung (Implicit Grant). Erhält ein Angreifer Zugriff auf den exponierten Session-Key durch Auslesen des JavaScript-Codes und verwendet diesen in einer unauthorisierter Webseite, wird das duch unsere Monitoring-Tools erkannt (außerdem ist der Session-Key nur eine begrenzte Zeit gültig und müsste daher ständig neu beschafft werden, was der Kunde selbst über eigene Logs sehen kann).
Wie geht Elaspix bei der Nutzung von Cloud-Services mit Datenschutz-Problemen um?
Der Datenschutz muss natürlich beachtet werden, für uns ist das aber in den meisten Fällen kein Thema, da an unsere Renderfarm oft nur nicht-persönliche, anonyme Produktdaten übermittelt werden (Farbe von Materialien, Größe von Bauteilen etc.). Außerdem nutzen wir Rechenzentren in Deutschland, hier kann ein Vertrag zur Auftragsdatenverarbeitung abgeschlossen werden. (siehe dazu auch das nächste Kapitel „Risiken“).
Whitepaper Cloud basierte Geschäftsmodelle für Startups – alle Teile
- Übersicht
- Teil 1 – Bedarf von Startups
- Teil 2 – Einsatz von Cloud-Computing
- Teil 3 – Zugriff auf Iaas und Saas Ressourcen
- Teil 4 – Integration am Beispiel einer Shopanwendung
- Teil 5 – Risiken